HTML
BASICS OF HTML - FOR BEGINNERS
Hello geeks,
This is the first post on HTML series on our blog site - enggfact.blogspot.com. Here we are going to learn basics of HTML but after following our blog posts on HTML , we guaranteed you that you gonna make your first step towards web development very efficient.
As you know , for the bright future in the field of web development you have to clear your basics of HTML , CSS and JAVASCRIPT. So,in our upcoming blog posts you will find parallel topics of both HTML and CSS because as you know HTML is the skeleton of your web page and CSS is the required muscles for the web page.Hence it is required you to learn both HTML and CSS parallely . So,here we will cover both on upcoming posts on our blog so,you will have to stay tuned on our blog and for notification of the posts go subscribe our blog site and follow us.
REQUIREMENT FOR WRITING CODES -
Here we are not going install any software for writing codes of HTML and CSS . So,there is the question in your mind how you will write the codes . So,don't worry because we are not going to install any software we will use only your desktop's Notepad or for better display of codes or colouring codes(means there you will see different tags in different colours) you can download Notepad++ .
There are also vast options for softwares which are used to write HTML and CSS codes . There is an ORACLE's software known as IDE for java EE developers(This is used by many web developers professionally you can also download it by searching Oracle's website on Google).
NOW,we are going to learn first five basic HTML tags-
1) <html> ... </html> - This tag is know as HTML tag without this your file is unable to run on the browser.
2) <body> ... </body> - This tag is used to write body of your web page means this contains all of your content that your going to represent among the users of your website.
3) <center> ... </center> - This tag is used to position(center) the headings of your web page.
4) <p> ... </p> - This tag is the sub-part of your body tag means your content of the web page is actually contained by this tag know as Paragraph Tag.
5) <br> - This tag is know as new line tag means after completing your line if you want to write next line then use this tag.There is the confusion among beginners sometime they used this tag like this <br> ... </br> which is totally wrong so keep it in your mind when you are going to write your first code.
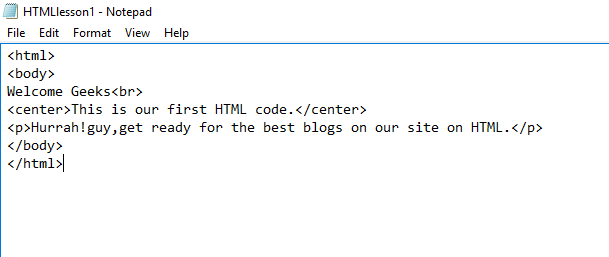
This is how our code will look like-
 |
Explanation of the above image-
This is how our code will look like when we run it on the browser-
So,
Our first blog post ends here now you go on your notepad and try this code for better understanding otherwise after sometimes you will forget this.
NOTE - Always save your file while writing in Notepad with extension .html
keep learning !
and stay tunned for more post.
Click here to read part 2 .




No comments:
Post a Comment